Writing and publishing a post on OverBlog is easy. The hardest part is to actually start writing.
On your dashboard, just click on the «New post» tab on the top menu, start typing your article – there you are.
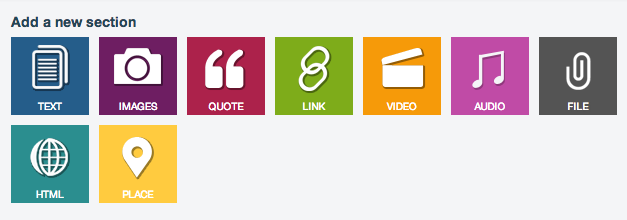
You will have two menus : one within the text editor and the colorful buttons at the bottom of the text section to add various item formats.
The text section
It offers you standard formatting options (font, styles, etc) and uses a WYSIWYM (What you see is what you mean) editor.
If you'd rather work on a HTML format, you can do so by clicking on the « Switch to HTML editor » option on the menu bar. Just beware that you can't revert to a basic text editor on the same article once you've switched to the HTML editor.
Adding pictures
Click on the «Picture» button on the bottom menu. You may upload as many pictures in JPEG or PNG format as you want.
You can rearrange them by simply dragging and dropping them in the order you'd like.
Make sure you pick which photo will be the cover image of your post: it'll appear with the artice summary, including when your piece is being shared.
Note that uploading higher resolution images is always better.
The choice of your theme is important if you're into images more than text.
Adding a quote
Great for quote attribution, the «Quote» option in the bottom menu will format the quote you are inserting by asking you all the needed information then display it more visibly in your article. The quote will be put forward in your text.
Adding a hyperlink
The «Link» button on the bottom menu allows you to hyperlink all elements from the title to the picture and a summary of the page.
You can even add your own description. The link will then appear in your article separated from the rest of the content.
Adding a video
The «Video» button on the bottom menu allows you to insert a video in three different ways:
by pasting the URL of the video
by pasting the HTML code of a video as it'll be given to you by your video sharing site
by searching directly from the YouTube video section
You can add a description to your video and its preview can be used as the cover of your story.
Adding music
The «Audio» button on the bottom menu allows you to search for music on Deezer to add directly to your article.
However, depending on the country where you are, the connection to Deezer may not be available and/or the visitor will be able to listen to either the full song or a 30-second extract.
Adding a file
The «File» section on the bottom menu allows you to add a downloadable file to your post. To help your visitor, add information about the file in the description part.
The file should not exceed 8 Mo in size.
Adding a place
The «Place» button on the bottom menu allows you to localize your post and its content by adding one or more places on a map. Search each place and add a description by clicking on the flag. Add a general description for the whole map too, it will help your SEO / the indexing of your post and OverBlog.
Using the HTML option
The “HTML” section can be used in any specific cases that couldn’t have been sold with other sections :
- add a widget from another website : poll, weather...
- add a specific display : table...
Click on the «Activity» tab on the top menu of your dashboard and find your post by filtering via tags, sources or dates. Once you have found the post you want to edit, simply hover over it and the «Edit item» option will show up. Click on it and start updating. Remember to save all your changes once you're done.
To delete a post, proceed as above and click on the «Delete» tab that comes up when you hover on the article.
Warning : once deleted, you won't be able to recover your content.
On your blog, all articles are published from the newest to the oldest. Visitors can leave comments, depending on the settings you’ve chosen.
The pages are not listed among your articles, but in a seperated menu (the menu position depends on the theme), and cannot be commentated.
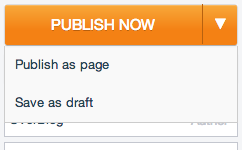
To publish a page, you must click on the arrow situated on the publish button and select "Publish as page".
Tags are intended to help
visitors to navigate your Overblog
you to find an article from your Activity interface
search engines index your content and increase your OverBlog's overall visibility.
Tagging your posts is a crucial step: be as precise as possible but keep them short (preferably one word).
Add tags in the provided box on the right hand side column. Use commas or the Tab key to add more tags to your post. OverBlog registers the tags you've already used and will suggest them in a drop down menu when you start typing the first letters of each tag.
Any changes that you make are automatically backed up on your browser. When you return on the post using the same browser, you will be asked whether you wish to work from the version saved on your browser or on your OverBlog.
We strongly suggest that you save your work every time you make changes.
Note: You only have one automatic backup per blog (your browser can't save several posts).
A flashpost is a short post that you create from your OverBlog, as opposed to content pulled from your social networks.
It can be a useful option when live blogging, for instance. A flashpost only allows a single section. It automatically detects what sort of content it is (video, image, link...).
The option is available on the top menu of your dashboard.
Your title is, by default, the URL of your post. If you have no title, it'll be the first sentence of your text.
To edit the URL, simply click on the icon at the end of your post's URL line and replace the changeable part.
Warning : your previous link will be dead and send your readers to an invalid page.